Docusaurus🦖
+
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
+
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
+
順調に進んでいるようですね😊
Docusaurus🦖
1ヵ月弱使いましたがこのDocusaurus (ドキュサウルス)は数あるCMSの中でも秀逸です。
文書作成と管理が容易で、拡張の自由度も非常に高く、完全なオープンソース。
-
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
今後の展開を考え、これまでの議会活動等のまとめをこのDocusaurusの仕組みに移行しています。
+
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
今後の展開を考え、これまでの議会活動等のまとめをこのDocusaurusの仕組みに移行しています。
ふらっとブログもこちらに新しく立ち上げることにしました。
議員活動や、その裏で活用している技術について、誰かの役に立つかもしれないことを中心にブログにしていきます😁
diff --git a/build/blog/rss.xml b/build/blog/rss.xml
index 4191b51a..725cd153 100644
--- a/build/blog/rss.xml
+++ b/build/blog/rss.xml
@@ -21,7 +21,7 @@
合気公園に関してこれまでの経緯はこちら↓にまとめています。
セレモニーの様子
@@ -44,16 +44,16 @@
閉会の辞(水と緑と公園課長)
お知らせ(水と緑と公園課長)
-
最後のお知らせとしては、2種類の草の種子を植えているので養生中とのことでした。4月中旬頃に様子をみて養生の囲いを外すそうです。
+
最後のお知らせとしては、2種類の草の種子を植えているので養生中とのことでした。4月中旬ころに様子をみて養生の囲いを外すそうです。
+↑たくさんの方が参加されました。
式次第(小平市)
そのほかの写真
-
以下の写真と動画はセレモニー直後と3月28日(木)に撮影したものです。
+
次の写真と動画はセレモニー直後と3月28日(木)に撮影したものです。
出入口
@@ -66,7 +66,7 @@
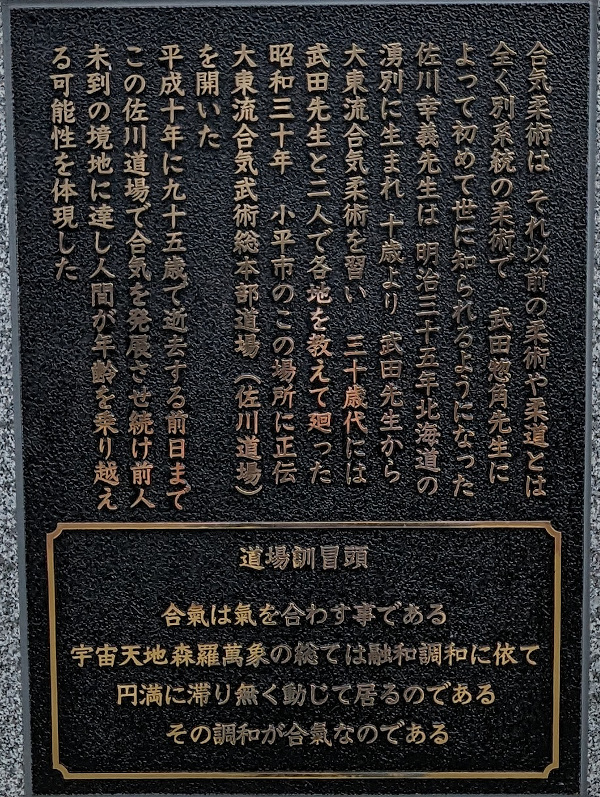
-合気柔術は それ以前の柔術や柔道とは全く別系統の柔術で 武田忽角先生によって初めて世に知られるようになった
+合気柔術は それ以前の柔術や柔道とはまったく別系統の柔術で 武田忽角先生によって初めて世に知られるようになった
佐川幸義先生は 明治三十五年北海道の湧別に生まれ 十歳より 武田先生から大東流合気柔術を習い 三十歳代には武田先生と二人で各地を教えて廻った
昭和三十年 小平市のこの場所に正伝大東流合気武術総本部道場(佐川道場)を開いた
平成十年に九十五歳で逝去する前日までこの佐川道場で合気を発展させ続け前人未到の境地に達し人間が年齢を乗り越える可能性を体現した
@@ -76,12 +76,12 @@
円満に滞り無く動じて居るのである
-
日本庭園
+
日本庭園
+早くも子どもたちが石に上って遊んでいました😍
道場跡地横にあるベンチ
-
テーブル
@@ -95,14 +95,15 @@
売却予定地
-
路線価は約21万円/㎡ですので土地の評価額は約2.7億円となります。合計で優に3億円もの寄附をいただいたことになります。また市民と市が理想的な形での協働ができたり、ふるさと納税で歴代記録を更新している画期的な事業だったわけですから、最後は市に残りの整備費用を出してもらいたかったところです。残念ですがこの1区画は令和6年度中に売却予定です。
+佐川幸義氏のご遺族から土地約1,300㎡と現金約3,000万円をご遺贈いただき、さらにふるさと納税で小平市として過去最多の約1,600万円ものご寄附をいただきました。ありがとうございました。それでもなお整備費用として約2千万円が不足しているという理由から、小林洋子市政である小平市は1区画を売却するとしました。
+
路線価は約21万円/㎡ですので、土地の評価額は約2.7億円となります。合計で優に3億円もの寄附をいただいたことになります。また市民と市が理想的な形での協働ができたり、ふるさと納税で歴代記録を更新している画期的な事業だったわけですから、最後は市に残りの整備費用を出してもらいたかったところです。残念ですがこの1区画は令和6年度中に売却予定です。
Xに投稿した動画をご覧ください。
-]]>
+
+]]>
yohei@yasutakeyohei.com (安竹 洋平)
合気公園
佐川幸義氏
@@ -122,7 +123,7 @@
合気公園に関してこれまでの経緯はこちら↓にまとめています。
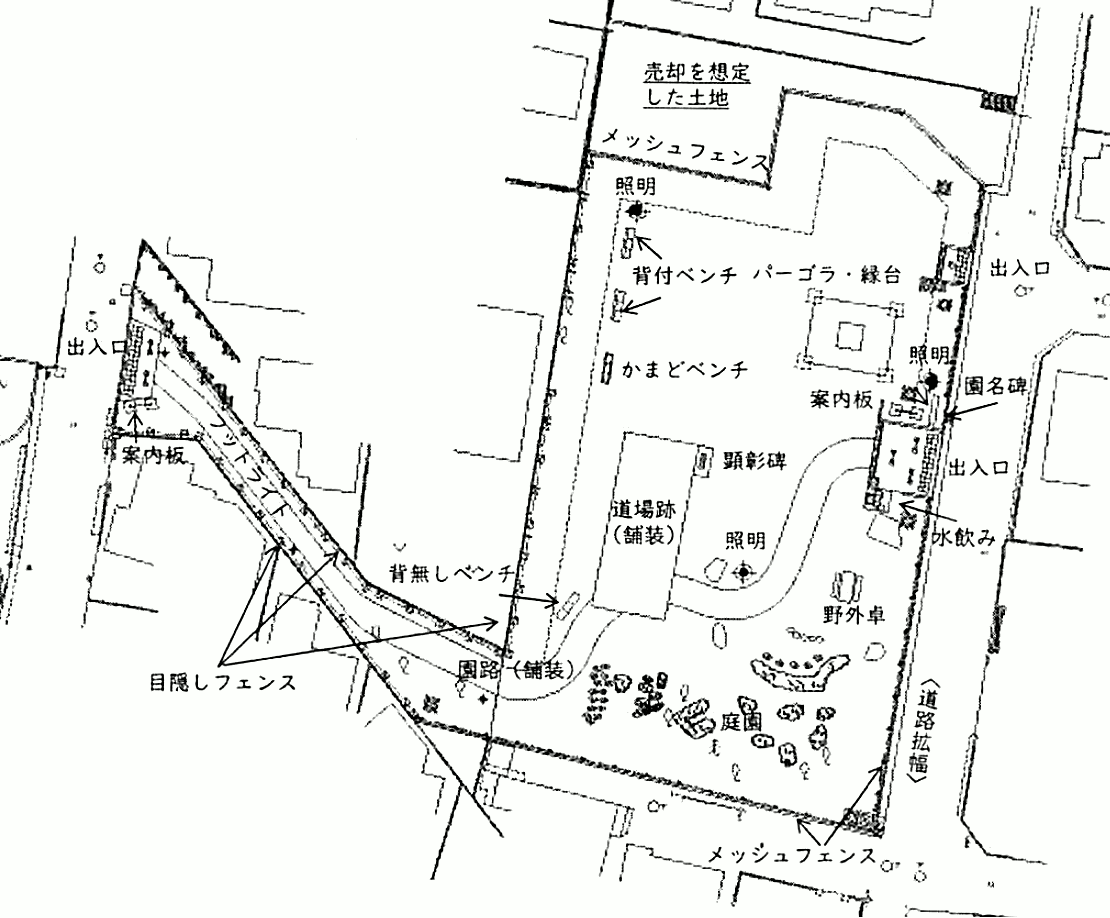
市民による公園整備案
旧佐川邸の公園化を考える会が市に提出した公園計画案はこちら↓(ランドスケープデザイナー・鈴木綾氏 による)
@@ -132,7 +133,7 @@
この整備イメージに基づいて整備が進んでいます。
-
以下の写真と動画は令和6年1月30日(火)に撮影したものです。
+
次の写真と動画は令和6年1月30日(火)に撮影したものです。
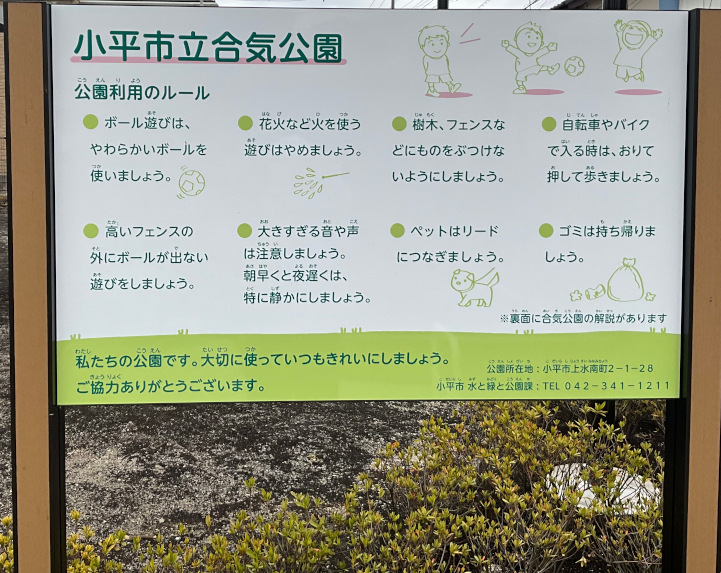
お知らせ
野外卓・顕彰碑・背なしベンチ
@@ -148,7 +149,7 @@
庭園付近
-
西側出入口への道・目隠しフェンス
+
西側出入口への道・目隠しフェンス
南東の角
道路が拡幅されていることが分かります。
@@ -159,12 +160,12 @@
売却予定地
奥の砂が盛ってあるところが売却予定地です。
-
拡幅された東側道路
+
拡幅された東側道路
道路拡幅は売却予定地前まで
佐川氏が四股を踏んでいたとされる石
-
右下の平らな石が佐川幸義氏が四股を踏んでいたとされる石です。
+
右下の平らな石が、佐川幸義氏が四股を踏んでいたとされる石です。
西側出入口
案内板はまだ設置されていません。
@@ -172,14 +173,15 @@
西側園路と目隠しフェンス
西側の工事看板・目隠しフェンス上部
-
目隠しフェンス上部は人が乗り越えられないような突起が出ています。
+
目隠しフェンス上部は人の乗り越えられないような突起が出ています。
-
西側園路の舗装
+
西側園路の舗装
+
以上です。完成が楽しみですね。
]]>
yohei@yasutakeyohei.com (安竹 洋平)
合気公園
@@ -198,10 +200,10 @@
文書作成と管理が容易で、拡張の自由度も非常に高く、完全なオープンソース。
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
-
facebookが母体なので色々と気になるところですが、React を初めとして有益なソフトウェアを完全なオープンソースとして提供してくれていることは純粋にありがたいと感じます。
+
Facebookが母体なのでいろいろと気になるところですが、React を初めとして有益なソフトウェアを完全なオープンソースとして提供してくれていることは純粋にありがたいと感じます。
Admonitionのタイトルが見出しにならない
-
さてDocusaurusにはAdmonition (注意書きや警告文)を容易にmarkdownで書く方法が用意されています。
-
例えばinfoなら、次のようにmarkdownで書けば、
+
さてDocusaurusにはAdmonition (注意書きや警告文)を容易にMarkdownで書く方法が用意されています。
+
たとえばinfoなら、次のようにMarkdownで書けば、
Admonitionの記法(mdもしくはmdxに記載)
:::info[infoの例] ここに文章を書く ::: 次のようにHTMLで表示されます。
@@ -216,20 +218,20 @@
ほかのユーザーからの要望 も上がっており、私も少し不便に感じていたので、次の仕様になるようカスタマイズしましたのでその方法を解説します。
カスタマイズ後はどうなるか
-
後述のカスタマイズをすると、Admonitionのタイトル部に(通常の見出しmarkdownと同様に)#を冒頭に2個以上入れる ことで見出しになります。またTOCにも反映されます。#を2個以上としているのは、H1をAdmonitionには使わないはずのため。また#を入れない場合は見出しにならず、TOCにも反映されません。
+
後述のカスタマイズをすると、Admonitionのタイトル部に(通常の見出しMarkdownと同様に)#を冒頭に2個以上入れる ことで見出しになります。またTOCにも反映されます。#を2個以上としているのは、H1をAdmonitionには使わないはずのため。#を入れない場合は見出しにならず、TOCにも反映されません。
タイトル冒頭に#を入れた場合
Admonitionの記法(mdもしくはmdxに記載)
:::info[#### 見出しになりTOCに反映されるタイトルの例] #が4つ分のためH4見出しになります。TOCにも反映されます。 ::: ↓
-
#が4つ分のためH4見出しになります。TOCにも反映されます。
+
#が4つ分のためH4見出しになります。TOCにも反映されます。
このブログでもTOCに表示されています。
タイトル冒頭に#を入れない場合
Admonitionの記法(mdもしくはmdxに記載)
:::info[見出しにならずTOCに反映されないタイトルの例] #がないため見出しにならず、TOCにも反映されません。 ::: ↓
-
-
タイトルにHTMLを入れることも可能
+
+
タイトルにHTMLを入れることも可能
なおタイトル部にHTMLを入れることもできます。TOCにも反映されます。
タイトル部のmarkdownは次の通りです。 #### テスト<sup>123</sup>テスト<u>下線</u>
@@ -240,25 +242,25 @@
Swizzling
-
RemarkとRehypeは、markdownをHTMLに変換するプロセスにおいて、AST(抽象構文木・Abstract Syntax Tree)に作用するプラグインです。なおASTを操作するオープンソースのエコシステム の中にはもう一つRetext というプラグインもありますが、Docusaurusには実装されていないようです。
+
RemarkとRehypeは、MarkdownをHTMLに変換するプロセスにおいて、AST(抽象構文木・Abstract Syntax Tree)に作用するプラグインです。なおASTを操作するオープンソースのエコシステム の中にはもう1つRetext というプラグインもありますが、Docusaurusには実装されていないようです。
markdownからHTMLへ変換処理の流れ
| ........................ process ........................... | | .......... parse ... | ... run ... | ... stringify ..........| +--------+ +----------+ Input ->- | Parser | ->- Syntax Tree ->- | Compiler | ->- Output +--------+ | +----------+ X | +--------------+ | Transformers | +--------------+ 上図(Unified Overviewより )にTransformersとあるところがRemark/Rehypeの動作するところ。
-
Remarkはmarkdown形式で、RehypeはHTML形式でASTを扱います。どちらも同じようにASTを操作できますが、データ構造が違うため、目的に応じて選択することになるのかなと思います。
+
RemarkはMarkdown形式で、RehypeはHTML形式でASTを扱います。どちらも同じようにASTを操作できますが、データ構造が違うため、目的に応じて選択することになるのかなと思います。
こちらのサイト などが詳しいです。
Docusaurusにおけるプラグインの実行タイミング
Docusaurusでこれらのプラグインを利用するためにはdocusaurus.config.jsonに設定が必要です。このページによると 次の4種類の設定値にてプラグインを登録できます。
デフォルトプラグイン適用前 デフォルトプラグイン適用後 Remark beforeDefaultRemarkPlugins remarkPlugins Rehype beforeDefaultRehypePlugins rehypePlugins
-
markdownからHTMLへの変換処理のところで、Docusaurusは自前のプラグイン(デフォルトプラグイン)を使い「見出しにidをつける」「ASTからTOCを作成する」などの処理を行っています。そのため今回のように「Amonitionのタイトルを読んでTOCに反映する」ためには、デフォルトプラグイン適用前と適用後の両方のタイミングでの処理が必要になります。
+
MarkdownからHTMLへの変換処理のところで、Docusaurusは自前のプラグイン(デフォルトプラグイン)を使い「見出しにidをつける」「ASTからTOCを作成する」などの処理を行っています。そのため今回のように「Amonitionのタイトルを読んでTOCに反映する」ためには、デフォルトプラグイン適用前と適用後の両方のタイミングでの処理が必要になります。
Swizzlingについて
-
Swizzlingはこちら に説明がある通りの機能で、簡単に言うとReactのコンポーネントをカスタマイズできる機能です。
-
Swizzlingの設定をすると、Docusaurusがデフォルトのコンポーネントの代わりに自動的にカスタマイズしたコンポーネントを使用するようになります。
+
Swizzlingはこちら に説明があるとおりの機能で、簡単に言うとReactのコンポーネントをカスタマイズできる機能です。
+
Swizzlingの設定をすると、Docusaurusがデフォルトのコンポーネントの代わりに自動的にカスタマイズしたコンポーネントを使用します。
今回は、デフォルトのAdmonitionにないID属性を持たせるためAdmonitionコンポーネントをカスタマイズしました。Swizzlingの設定をすることにより、デフォルトのAdmonitionの代わりにこのカスタムコンポーネントが使われるようにします。
動作原理
TOCは「ASTに含まれているheading要素を単純に配列に入れている」だけですが、この処理はカスタマイズで上書きできません。そこで、カスタマイズできる処理だけでAdmonitionのタイトルをTOCに反映する方法として次を思いつき、実装しました。
docusaurusのデフォルトプラグインがTOCの処理を行うより前に、Admonitionのタイトル部を見出しとして新規作成し、Admonition要素の直前に追加する
docusaurusのデフォルトプラグインがTOCの処理を行い、Admonitionのタイトル部がTOCに入る。見出しにはidが付与される
-デフォルトプラグインの処理が終了したら作成した見出しは不要になるので削除する。その際、削除する見出しと同じタイトルを持つAdmonition要素を探し、idを与える
+デフォルトプラグインの処理が終了したら作成した見出しは不要になるので削除する。その際、削除する見出しと同じタイトルをもつAdmonition要素を探し、idを与える
AdmonitionコンポーネントでidをHTMLタグに付与する
@@ -272,14 +274,14 @@
docusaurusのsrcディレクトリ下にrehypeとremarkというディレクトリを作り、次のファイル名と内容で2つのプラグインを作ります。
src/rehype/admonition-title-to-heading-before-toc.js
import { visit } from 'unist-util-visit' ; const plugin = ( options ) => { const transformer = async ( ast ) => { let newBeginningText = "" ; const visitor = ( ( node , index , parent ) => { if ( node . type === 'containerDirective' ) { const beginningText = node . children [ 0 ] . children [ 0 ] . value ; if ( / ^ ## / . test ( beginningText ) ) { newBeginningText = beginningText . replace ( / ^ # + / , '' ) . trim ( ) ; let titleNodes = [ ... node . children [ 0 ] . children ] ; const newTitleBeginningNode = { ... titleNodes [ 0 ] , value : newBeginningText , } const newTitleNodes = [ ... titleNodes ] ; newTitleNodes [ 0 ] = newTitleBeginningNode ; parent . children . splice ( index , 0 , { type : 'heading' , depth : ( beginningText . match ( / ^ ## + / ) || [ '' ] ) [ 0 ] . length , children : newTitleNodes , } ) ; return index + 2 ; } } } ) ; visit ( ast , 'containerDirective' , visitor ) ; } ; return transformer ; } ; export default plugin ; src/rehype/admonition-title-to-heading-after-toc.js
import { visit } from 'unist-util-visit' ; const plugin = ( options ) => { const transformer = async ( ast ) => { let hId = null ; let hContent = null ; visit ( ast , 'element' , ( node , index , parent ) => { if ( / ^ h [ 2 - 6 ] $ / . test ( node . tagName ) && node . properties && node . properties . id ) { hId = node . properties . id ; hContent = node . children ? node . children [ 0 ] . value : node . children [ 0 ] . children [ 0 ] ? node . children [ 0 ] . children [ 0 ] . value : '' ; for ( let i = index + 1 ; i < index + 4 && i < parent . children . length ; i ++ ) { if ( parent . children [ i ] && parent . children [ i ] . tagName === 'admonition' ) { const admonitionNode = parent . children [ i ] ; const admonitionNodeTitle = admonitionNode . properties . title ? admonitionNode . properties . title : admonitionNode . children [ 0 ] && admonitionNode . children [ 0 ] . children [ 0 ] ? admonitionNode . children [ 0 ] . children [ 0 ] . value : '' ; if ( / ^ ## / . test ( admonitionNodeTitle ) && admonitionNodeTitle . replace ( / ^ # + / , '' ) . trim ( ) === hContent . trim ( ) ) { admonitionNode . properties . id = hId ; parent . children . splice ( index , 1 ) ; } } } } } ) ; } ; return transformer ; } ; export default plugin ;
-
参考までに、Remarkのプラグインから見るとAdmonitionのASTは例えば次のようになっています。
Admonitionのツリー構造(一例)
{ type : 'containerDirective' , name : 'info' , attributes : { } , children : [ { type : 'paragraph' , data : { directiveLabel : true } , children : [ { type : 'text' , value : '#### info title もしHTML等が入ると(ここにaタグを入れると)' , position : [ Object ] } , { type : 'mdxJsxTextElement' , name : 'a' , attributes : [ ] , position : [ Object ] , data : [ Object ] , children : [ Array ] } , { type : 'text' , value : 'このようにタイトル部が別々の要素として配列に入っている。' , position : [ Object ] } ] , position : { start : { line : 1347 , column : 8 , offset : 34053 } , end : { line : 1347 , column : 55 , offset : 34100 } } } , { type : 'paragraph' , children : [ Array ] , position : [ Object ] } , ... ] , ... }
+
参考までに、Remarkのプラグインから見るとAdmonitionのASTはたとえば次のようになっています。
Admonitionのツリー構造(一例)
{ type : 'containerDirective' , name : 'info' , attributes : { } , children : [ { type : 'paragraph' , data : { directiveLabel : true } , children : [ { type : 'text' , value : '#### info title もしHTML等が入ると(ここにaタグを入れると)' , position : [ Object ] } , { type : 'mdxJsxTextElement' , name : 'a' , attributes : [ ] , position : [ Object ] , data : [ Object ] , children : [ Array ] } , { type : 'text' , value : 'このようにタイトル部が別々の要素として配列に入っている。' , position : [ Object ] } ] , position : { start : { line : 1347 , column : 8 , offset : 34053 } , end : { line : 1347 , column : 55 , offset : 34100 } } } , { type : 'paragraph' , children : [ Array ] , position : [ Object ] } , ... ] , ... } Swizzling
次にSwizzlingです。
Docusaurusのsrc/themeディレクトリにAdmonitionというディレクトリを作り、次の一例のファイルを格納します。
なおここに説明がある通り SwizzlingにはEjectingとWrappingの方法があります。
WrappingではAdmonitionの内部までカスタマイズできないため「タイトル部分にidプロパティを付ける」といったことができません。そのためEjectingを使います。
Ejectingを使う場合はバージョンアップによってデフォルトのコンポーネントと挙動が変わってくる可能性があるのでアップグレードの際は注意が必要です。
-
Ejecting
+
Ejecting
npm run swizzle @docusaurus/theme-classic Admonition -- --eject Docusaurus V3.1では次のようなメッセージが出ますので、YESを選びます。
? Do you really want to swizzle this unsafe internal component? » - Use arrow-keys. Return to submit. NO: cancel and stay safe > YES: I know what I am doing!
diff --git a/build/blog/tags/docusaurus/index.html b/build/blog/tags/docusaurus/index.html
index 26911f3a..56891658 100644
--- a/build/blog/tags/docusaurus/index.html
+++ b/build/blog/tags/docusaurus/index.html
@@ -2,7 +2,7 @@
-
+
「docusaurus」タグの記事が2件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,15 +12,15 @@
-
-
-
+
+
+
-
Docusaurus🦖
+
Docusaurus🦖
1ヵ月弱使いましたがこのDocusaurus (ドキュサウルス)は数あるCMSの中でも秀逸です。
文書作成と管理が容易で、拡張の自由度も非常に高く、完全なオープンソース。
-
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
今後の展開を考え、これまでの議会活動等のまとめをこのDocusaurusの仕組みに移行しています。
+
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
今後の展開を考え、これまでの議会活動等のまとめをこのDocusaurusの仕組みに移行しています。
ふらっとブログもこちらに新しく立ち上げることにしました。
議員活動や、その裏で活用している技術について、誰かの役に立つかもしれないことを中心にブログにしていきます😁
diff --git a/build/blog/tags/index.html b/build/blog/tags/index.html
index 1e8b68dc..558490e1 100644
--- a/build/blog/tags/index.html
+++ b/build/blog/tags/index.html
@@ -2,7 +2,7 @@
-
+
タグ | 東京都小平市議・安竹洋平のまとめ
@@ -12,11 +12,11 @@
-
-
-
+
+
+
-
+
\ No newline at end of file
diff --git a/build/blog/tags/v-3-1/index.html b/build/blog/tags/v-3-1/index.html
index 85b3874c..1656868a 100644
--- a/build/blog/tags/v-3-1/index.html
+++ b/build/blog/tags/v-3-1/index.html
@@ -2,7 +2,7 @@
-
+
「v3.1」タグの記事が1件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,12 +12,12 @@
-
-
-
+
+
+
-
Docusaurus🦖
+
Docusaurus🦖
1ヵ月弱使いましたがこのDocusaurus (ドキュサウルス)は数あるCMSの中でも秀逸です。
文書作成と管理が容易で、拡張の自由度も非常に高く、完全なオープンソース。
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
diff --git "a/build/blog/tags/\343\201\212\347\237\245\343\202\211\343\201\233/index.html" "b/build/blog/tags/\343\201\212\347\237\245\343\202\211\343\201\233/index.html"
index d839c507..ec6b7405 100644
--- "a/build/blog/tags/\343\201\212\347\237\245\343\202\211\343\201\233/index.html"
+++ "b/build/blog/tags/\343\201\212\347\237\245\343\202\211\343\201\233/index.html"
@@ -2,7 +2,7 @@
-
+
「お知らせ」タグの記事が1件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,12 +12,12 @@
-
-
-
+
+
+
-
今後の展開を考え、これまでの議会活動等のまとめをこのDocusaurusの仕組みに移行しています。
+
今後の展開を考え、これまでの議会活動等のまとめをこのDocusaurusの仕組みに移行しています。
ふらっとブログもこちらに新しく立ち上げることにしました。
議員活動や、その裏で活用している技術について、誰かの役に立つかもしれないことを中心にブログにしていきます😁
diff --git "a/build/blog/tags/\343\201\276\343\201\241\343\201\245\343\201\217\343\202\212/index.html" "b/build/blog/tags/\343\201\276\343\201\241\343\201\245\343\201\217\343\202\212/index.html"
index deb6dca5..3a588ce5 100644
--- "a/build/blog/tags/\343\201\276\343\201\241\343\201\245\343\201\217\343\202\212/index.html"
+++ "b/build/blog/tags/\343\201\276\343\201\241\343\201\245\343\201\217\343\202\212/index.html"
@@ -2,7 +2,7 @@
-
+
「まちづくり」タグの記事が2件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,13 +12,13 @@
-
-
-
+
+
+
-
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
-
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
+
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
+
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
順調に進んでいるようですね😊
\ No newline at end of file
diff --git "a/build/blog/tags/\344\275\220\345\267\235\345\271\270\347\276\251\346\260\217/index.html" "b/build/blog/tags/\344\275\220\345\267\235\345\271\270\347\276\251\346\260\217/index.html"
index 2250a9c8..b091b7b1 100644
--- "a/build/blog/tags/\344\275\220\345\267\235\345\271\270\347\276\251\346\260\217/index.html"
+++ "b/build/blog/tags/\344\275\220\345\267\235\345\271\270\347\276\251\346\260\217/index.html"
@@ -2,7 +2,7 @@
-
+
「佐川幸義氏」タグの記事が2件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,13 +12,13 @@
-
-
-
+
+
+
-
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
-
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
+
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
+
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
順調に進んでいるようですね😊
\ No newline at end of file
diff --git "a/build/blog/tags/\345\205\254\345\234\222/index.html" "b/build/blog/tags/\345\205\254\345\234\222/index.html"
index 763e43b0..fb95b9c8 100644
--- "a/build/blog/tags/\345\205\254\345\234\222/index.html"
+++ "b/build/blog/tags/\345\205\254\345\234\222/index.html"
@@ -2,7 +2,7 @@
-
+
「公園」タグの記事が2件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,13 +12,13 @@
-
-
-
+
+
+
-
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
-
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
+
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
+
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
順調に進んでいるようですね😊
\ No newline at end of file
diff --git "a/build/blog/tags/\345\220\210\346\260\227\345\205\254\345\234\222/index.html" "b/build/blog/tags/\345\220\210\346\260\227\345\205\254\345\234\222/index.html"
index 94dfed5d..20b29233 100644
--- "a/build/blog/tags/\345\220\210\346\260\227\345\205\254\345\234\222/index.html"
+++ "b/build/blog/tags/\345\220\210\346\260\227\345\205\254\345\234\222/index.html"
@@ -2,7 +2,7 @@
-
+
「合気公園」タグの記事が2件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,13 +12,13 @@
-
-
-
+
+
+
-
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
-
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
+
小平市上水南町二丁目の佐川幸義邸跡地に新設された小平市立合気公園がついに開園しました!
+
令和6年3月23日(土)午前10時から現地で行われた開園セレモニーに参加しましたので、写真と動画で様子をお知らせします。
小平市上水南町二丁目の佐川幸義邸跡地に新設される合気公園の整備状況を見てきましたので、写真と動画で現在の様子をお知らせします。
順調に進んでいるようですね😊
\ No newline at end of file
diff --git "a/build/blog/tags/\346\212\200\350\241\223/index.html" "b/build/blog/tags/\346\212\200\350\241\223/index.html"
index 12bf7641..554de1c8 100644
--- "a/build/blog/tags/\346\212\200\350\241\223/index.html"
+++ "b/build/blog/tags/\346\212\200\350\241\223/index.html"
@@ -2,7 +2,7 @@
-
+
「技術」タグの記事が1件件あります | 東京都小平市議・安竹洋平のまとめ
@@ -12,12 +12,12 @@
-
-
-
+
+
+
-
Docusaurus🦖
+
Docusaurus🦖
1ヵ月弱使いましたがこのDocusaurus (ドキュサウルス)は数あるCMSの中でも秀逸です。
文書作成と管理が容易で、拡張の自由度も非常に高く、完全なオープンソース。
議員活動に重要な「資料を作成しまとめて公開するツール 」として現状の最適解と感じます。
--
cgit v1.2.3-54-g00ecf